Je n’ai aucun talent graphique, mais faut admettre que je réussis parfois assez bien à « faker ». On a tous entendu que « le contenu est plus important que que le contenant, mais qu’un mauvais contenant va tirer dans le pied de ton contenu, l’achever au couteau, et l’enterrer discrètement dans sa cour ». Bon, on l’entend pas si souvent que ça, mais vous saisissez l’idée. Petit guide de survie donc pour les « graphiquement challengés » comme moi.
Moins, c’est mieux.
Les gens de talent sont capables de faire des images complexes, fouillées, avec des dégradés et des petits détails. Quand ils ajoutent quelque chose à une image, c’est plus beau. Pas vous. Vous, à chaque fois que vous ajoutez quelque chose, c’est courir le risque que ce soit laid. Ne tentez donc pas le diable.

Enlevez systématiquement tout ce qui est superflu. Gardez un minimum de couleurs, d’images, de texte. Fuyez comme la peste tout ce qui « flash »: les écritures avec de l’ombre, tout ce qui brille/blink, le gras souligné italique. Trop c’comme pas assez.
Quand est venu le temps de faire le site pour une idée folle à mon de théâtre interactif, devant le constat de mon non-talent, j’ai puisé chez un éditeur de jeu que j ‘aime bien. Ça a donné le site suivant, pour lequel j’ai reçu un nombre surprenant de compliments:

C’était pas du grand art, mais au moins ça n’a pas fait fuir le monde qui se sont dit « ça a l’air cheap son affaire ». Et au pire, vous dites « c’est minimaliste », ça passe toujours auprès des « artsy-fartsy ».
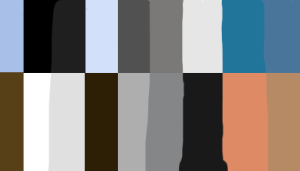
« Comment tricher » #1: La palette de couleurs complémentaires
Petit truc cheap, mais si vous cherchez un agencement de couleurs qui a du sens, vous pouvez toujours « lister » toutes les couleurs d’une page que vous aimez ou d’un thème que vous utilisez, et en faire sortir les couleurs « inverses » à l’aide d’un éditeur d’image (même MS Paint a cette fonction). Ces couleurs s’agencent bien souvent naturellement bien avec les autres, et vous font une « insta-palette » à utiliser un peu partout sur le site. Il y a souvent une couleur cool qui sort de là (le orange-saumon du bas est plutôt nice pour « puncher » un peu).

Sur les épaules de géants
Comme vous le voyez, ie faut pas hésiter à voler les designs des autres. Prenez la page web, sauvegardez-la, ouvrez-la dans un éditeur et amusez-vous à tout enlever sauf le style. Après, ajoutez votre contenu, améliorez un peu les couleurs et le reste. En toute bonne conscience, si vous ne faites pas une quantité significative de modifications après, faudrait quand même citer l’auteur en référence. Et pour n’importe quoi de plus lucratif que le loisir occasionnel: payez!

Pour la BD en ligne suivante, j’ai volé le fond noir du site de l’époque, la couleur des fontes et même le « header » de Dreadball lui-même (qui est lié directement au site, paresse oblige).

Vous avez un « branding corporatif » ou une charte graphique de votre compagnie sous la main? Vous attendez quoi? Piquez-moi tout ça. J’ai d’ailleurs cru comprendre qu’en 2013, pour les sites web, c’est par les feuilles de style (CSS) qu’on fait du vol qualifié, et pourquoi pas?
Le mot de la fin (pour l’instant, 2e partie vendredi…)
Alors, vous êtes graphistes ou avez authentiquement du talent? N’hésitez pas à me contredire dans les commentaires, mais surtout… donnez donc un ou deux trucs « fastoche » pour favoriser un peu d’émulation artistique chez les non-doués comme moi!